 之所以选择可视化手段来进行软件设计——非UI或UX的设计——是基于我对设计的理解:设计并非文档,而是交流。那种依靠一位英雄来完成所有的设计,并编撰为详尽的文档,然后让程序员连蒙带猜按图索骥的设计方式,完全不可取。尤其在一个自组织的开发团队中,我们希望人人都是程序员,人人都是软件设计师,人人都是架构师。
之所以选择可视化手段来进行软件设计——非UI或UX的设计——是基于我对设计的理解:设计并非文档,而是交流。那种依靠一位英雄来完成所有的设计,并编撰为详尽的文档,然后让程序员连蒙带猜按图索骥的设计方式,完全不可取。尤其在一个自组织的开发团队中,我们希望人人都是程序员,人人都是软件设计师,人人都是架构师。
那么,该如何做到充分的交流,就像风吹过树林,不分彼此的摇动每一片树叶?我想到最简单直截的方式:可视化。然而,此可视化非UML之所谓的“一图胜千言”。没错,我们当然需要绘制设计图,而且必须绘制设计图,但我们更希望是以草图的形式,并辅以视觉引导,来推着团队的每个成员,渐进地完善设计,直到抵达设计的真相。我们没有门派偏见,亦不愿邯郸学步,因而我们既信奉“拿来主义”,又会依据设计的本质原则与真谛,进行了细微的创新。创新未必一定是无中生有,“旧瓶装新酒”或是对经典的追随,“新瓶装旧酒”又何尝不能看作是创意的包装!
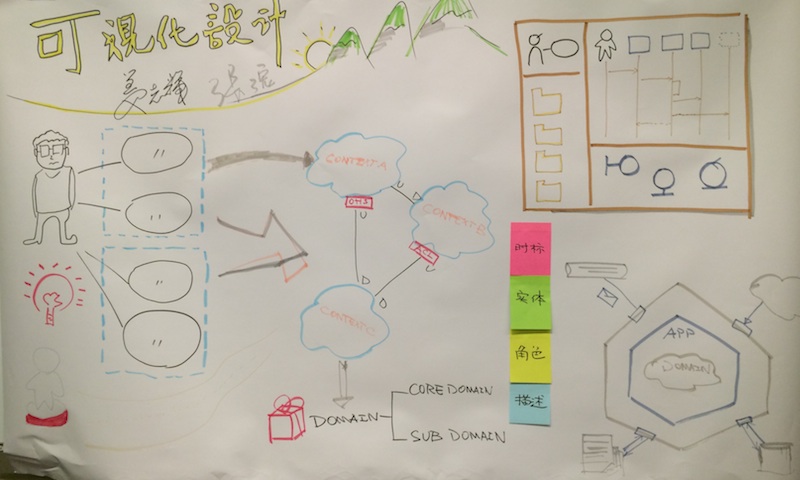
此次在TID会议上的可视化设计工作坊算是我与姜志辉针对此主题的一次彩排吧。我们从未就此话题有过深度合作,但是,我们对设计的理解是志同道合的,说得肉麻点,有心有灵犀的感觉。下图是整个工作坊的路径缩影:

我们的主线就是设计的可视化,整个过程我们通过草图、即时贴、画布等多种方式来触发团队成员之间的交流与讨论。至于方法工具箱,则几乎等同于一个大杂烩了。我们使用经典的用例图进行需求分析(我们会以商业画布为需求的起点,因为时间关系省去了此步骤),继而根据用例的边界获得DDD中所谓的Bounded Context。

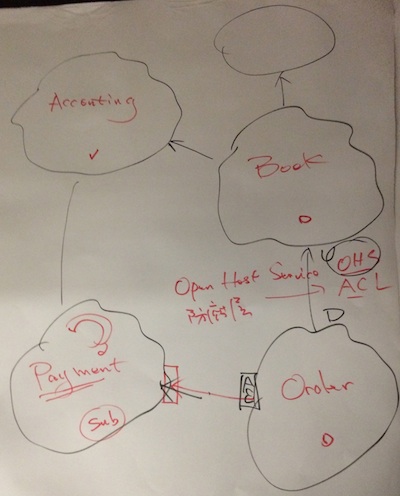
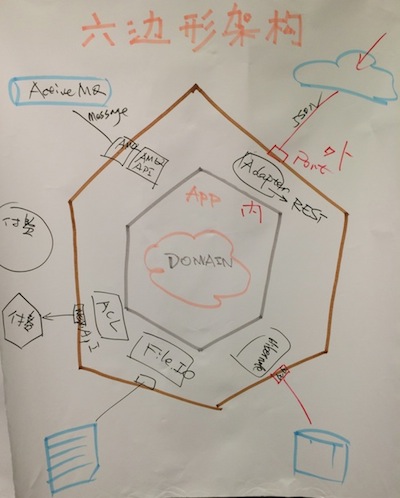
通过运用DDD的Context Map,我们辨别出Context之间的上下游关系与各种集成方式,继而利用Cockburn的六边形架构以及传统的分层架构,驱动出系统的应用逻辑架构与物理架构。

然后,我们跳入Context的内部,开始领域建模。我们尝试了两种领域建模方式:健壮性分析与四色建模,以此为起点,我们可以得到粗略的CRC草图,之后就进入了我和姜志辉提出的设计画布。

我们希望看到的是这样的交流场景,如此才可碰撞出好设计的火花。


可视化设计并非仅能针对一个新系统,或者仅用于设计阶段。
例如,我曾经在客户处通过运用我提出的依赖沉淀图,让团队成员以交流协作的方式完成对遗留系统模块依赖关系的梳理。这种依赖关系梳理虽然可以利用工具来生成,但采用可视化的方式却可以充分保障成员之间的知识共享。它追求的并非只是结果,而是整个协作的过程。又例如,我们也可以在Inception阶段,通过可视化设计来评估风险,或针对候选技术进行Spike,又或者运用六边形架构等方式来梳理系统与周边系统之间的关系,以便于团队理解整个软件产品的生态系统。
其实,这种可视化设计,我更倾向于称之为“体验式设计”,但它与ThoughtWorks提出的XD并非专注同一个层面的内容。当然,这种体验式的软件设计,我还处于试验的摸索阶段。